Take a screenshot
A simple guide to take a screenshot and store it in the cloud with Phantombuster
Before starting to learn how to take a screenshot you need to be familiar with the notion of script, Puppeteer and BusterJS. If you don't, take a look at our developer quick start.
Why screenshots?
First of all, I want to help you understand what screenshots can be used for.
There are two main usages for screenshots:
- Debug use case: when navigating through many pages, it's an easy way to verify that you are where you want to be and to be sure elements of the page are correctly loaded. We often see users take screenshots when coding their scripts. Then they remove them (or put them behind a flag) before putting the script in production to avoid useless account resources usage.
- Data collection use case: sometimes you just need to store the rendering of the pages you scrape. Many users do this for reporting purposes (it can be very practical to save a specific page as PDF).
Let's take a screenshot
Nothing is more simple than taking a screenshot from a script:
await page.screenshot({ path: "screenshot.png", fullPage: true })
References:
Phantombuster flags
After taking a screenshot, the file is saved in your agent directory. If you remove the Phantombuster flag
save-folderfrom the beginning of your code, you'll need to use buster.save() to save the screenshot to your cloud storage.See our guide on script directives →
Complete example
I will explain a simple scenario so you can understand how this works.
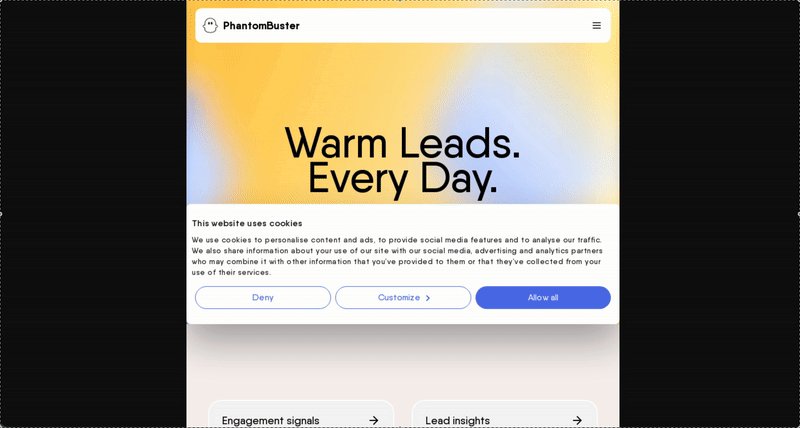
In this example, we take a screenshot of the homepage of our website.
- First of all, you need to create a new custom script.
- You can now edit your script in our online editor or using our SDK.
"phantombuster command: nodejs"
"phantom image: web-node"
"phantombuster flags: save-folder"
/**
* The upper part is phantombuster configuration
* If you would like to know more about script directives:
* @see: https://hub.phantombuster.com/docs/script-directives
*/
const Buster = require("phantombuster")
const puppeteer = require("puppeteer")
const buster = new Buster()
;(async () => {
const browser = await puppeteer.launch({
// This is needed to run Puppeteer in a Phantombuster container
args: ["--no-sandbox"]
})
const page = await browser.newPage()
// Go to the page and wait for it to load
await page.goto("https://phantombuster.com/", {
waitUntil: ["domcontentloaded", "networkidle2"]
})
await page.waitForSelector("#root", { visible: true })
// take a screenshot!
await page.screenshot({ path: "homepage.png", fullPage: true })
// clean everything up
await page.close()
await browser.close()
process.exit()
})()
References:
- Puppeteer.launch
- Puppeteer.Browser.newPage
- Puppeteer.Page.goto
- Puppeteer.Page.waitForSelector
- Puppeteer.Page.screenshot
- Puppeteer.Page.close
- Puppeteer.Browser.close
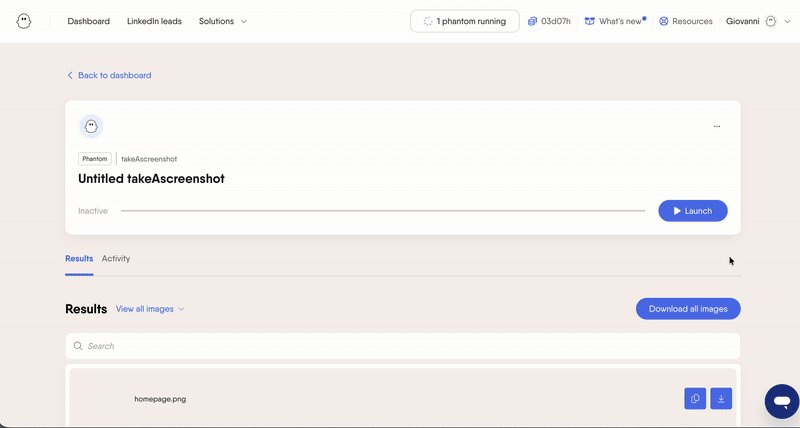
Watch your newly created agent do its job
Launch your bot and enjoy your screenshot!

Updated about 2 months ago