Managing my custom scripts
This walkthrough will guide you from the creation of a script to its public release into the catalog of your org.
Managing your scripts
You can manage your scripts in your Developer's page . You can also access this page through the navbar's dropdown menu.
This walkthrough will guide you from the creation of a script to its public release into the catalog of your org. In case you get lost during this tutorial, please refer to the video summary of this guide.
Set up a new script
Under your developer's page, you will find a "Create script" link: click on it and set a name (no extension needed).
Branch your script into "master"
You now need to attach your script to a branch. On your script, open the management menu and click Branch into.... You will be asked for a branch name, let's keep it as default: "master".
Code your script
About code
Please refer to our complete guide on how to write custom scripts for detailed instructions about code.
Head to your script's page, open your script's management menu, and click Edit code. In our editor, you can write any JavaScript you want, we will execute it from the cloud!
Here is a simple HackerNews scrapper to start with, taken from our developer quick start.
// Phantombuster configuration {
"phantom image: web-node:v1"
"phantombuster flags: save-folder"
// }
const Buster = require("phantombuster")
const buster = new Buster()
const puppeteer = require("puppeteer")
;(async () => {
const browser = await puppeteer.launch({
// This is needed to run Puppeteer in a Phantombuster container
args: ["--no-sandbox"]
})
const page = await browser.newPage()
await page.goto("https://news.ycombinator.com")
await page.screenshot({ path: "screenshot.png" })
await buster.setResultObject({ pageTitle: await page.title() })
await page.close()
await browser.close()
process.exit()
})()
Once you are done coding, don't forget to Save your updates.
SDK
If you don't want to use the built-in script editor, you can use our SDK. See this guide about automatically publishing code to Phantombuster for more details.
Test your script
Your code now lives in the staging environment of the script, where you can test your script. Click Use this Phantom and go through the setup. You are now on your agent's page.
Before launching it, you might want to debug it: open your management menu and click Toggle console . You can now launch your agent and see it run live!
Video summary of our work so far!
Here’s a summary of what we did until now: 30 seconds from creating to running, would you believe that?!

Release your script by changing its environment
Once your script is ready for release, you can go to your developer page and follow this release process:
- Select the desired branch, you should be on master, so nothing to do!
- Check the box(es) next to the script(s) you want to release
- Click
Release!
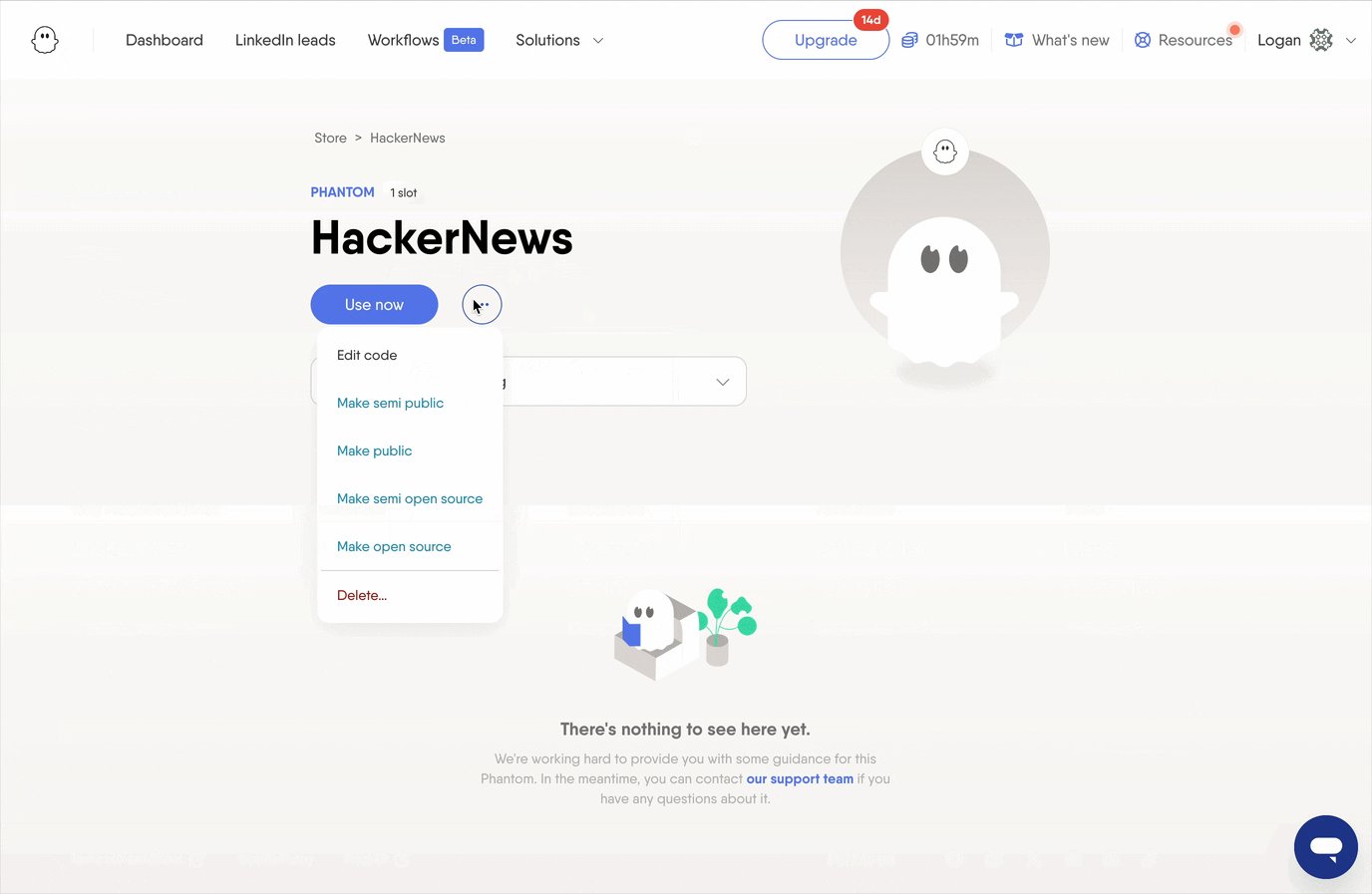
Share your script by changing its visibility
Your script can be shared and used by other Phantombuster users. You will find options to change the visibility your script in its page, under its management menu.
We have 3 types of visibility:
- private: only users within your org can access your script (default value)
- public: all the users can use your script
- open source: all the users can use your script and see its source code
Setting your script to either "public" or "open source" will make its page accessible by others and it will appear in your catalog. Don't forget to release the script for the modifications to go live!

Support
If you have any questions about the creation of scripts, please tell us using the support button 🙂
Updated about 1 year ago