SDK: automatically publish code to Phantombuster
Code locally on your machine, within your favorite IDE, using your favorite tools!
All your scripts can easily be written right on our website, in our JavaScript web editor.
However, you might prefer using your own editor, locally on your machine. We made Phantombuster's SDK specifically for this.
The SDK will monitor a directory on your disk for changes in your scripts. As soon as a change is detected, the script will be uploaded in your Phantombuster account.
No more tab switching: you code, you save and you can immediatly launch your updated script on your console.
Installation
You can install it using npm:
npm install -g phantombuster-sdk
This will install the phantombuster command globally (you might have to run its installation as root with sudo in front).
Setup
First of all, create the folder in which you are going to work and go into it:
mkdir my-custom-script
cd my-custom-script
In this folder, just create a configuration file named phantombuster.cson. Here's what you'll need to write inside it:
[
name: 'account name'
apiKey: 'YOUR_API_KEY_HERE'
scripts:
'my-script.js': 'project/test/my-script.js'
'another-script.coffee': 'folder/script.coffee'
]
name: The account name is an arbitraryStringof your choice. People generally put in the name of their Phantombuster account.
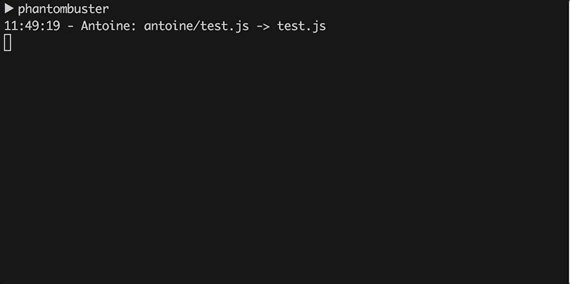
This name is shown each time a script is successfully saved on Phantombuster’s servers.apiKey: The API key must contain the API key of your Phantombuster account as aString. Please refer to our guide on how to find my API key for detailled instructions.scripts: This is aPlain Objectcontaining a list of scripts that you wish to manage with the SDK.
Each line (key/value pair) represents a script. The key (left side) is the script’s name on Phantombuster (therefore it must not contain any special characters or any slashes). The value (right side) is the location of this script’s file on your machine’s disk, in your project directory (in fact, relative to the location of phantombuster.cson).
Use it
Now you just have to launch the SDK and it will watch for changes to upload them to your Phantombuster account. To start the SDK, simply navigate to your project directory and execute the phantombuster command:
cd my-custom-script
phantombuster
This will start a monitoring process. If any modification happens to your script's files, they will automatically be saved in your Phantombuster account.
It means you can now start the editor of your choice and start developing your scripts in an environment you like, using your favorite tools!

Watch the magic happen!
Advanced usage
phantombuster [-c config.cson] [script1.coffee [script2.coffee...]]
You can specify another configuration file with the -c option.
You can also provide one or more script paths to upload them to your Phantombuster account (without starting the monitoring process).
Updated over 5 years ago